Table of Contents
การทำ Web App สวยๆ ด้วย Theme Materialize CSS
นอกจากการดูบทความนี้แล้ว คุณยังสามารถดูข้อมูลที่เป็นประโยชน์อื่นๆ อีกมากมายที่เราให้ไว้ที่นี่: ดูความรู้เพิ่มเติมที่นี่
ลิ้งค์สำเนาโค้ด https://codepen.io/bradtraversy/pen/pLGzdg
📣สนใจเข้ากลุ่ม VIP ครูอภิวัฒน์\”สอนสร้างสื่อ\” ทักแชตเฟซได้
ที่ลิ้งค์นี้ https://www.facebook.com/neno1201
👉แล้วพิมพ์..สนใจ VIP
💖แล้วจะส่งรายละเอียดในการเข้ากลุ่มให้เพื่อตัดสินใจ
😍การเข้ากลุ่ม VIP มีค่าใช้จ่าย 📍ไม่ได้เข้าฟรี คิดให้ดีก่อนทักแชต..
✅วิธีการค้นหาคลิปสอนของครูอภิวัฒน์
https://youtu.be/yVzOuwFEKAk
📣ติดตามช่องยูทูป\”ครูอภิวัฒน์ สอนสร้างสื่อ\”
https://www.youtube.com/c/ApiwatWongkanha?sub_confirmation=1
ขออนุญาต งดการตอบคำถามปัญหาทางแชทส่วนตัว ทางเพจ หรือทางคอมเม้นต์ยูทูปนะครับ แต่ให้ท่านนำปัญหามาถามในกลุ่มนี้เท่านั้น เพื่อให้เกิดประโยชน์กับสมาชิกคนอื่นๆ ด้วยครับ ท่านสามารถเข้ามาถามในกลุ่มนี้เลยนะครับ ชื่อกลุ่มคือ ครูอภิวัฒน์\”สอนสร้างสื่อ\”
https://www.facebook.com/groups/apiwats

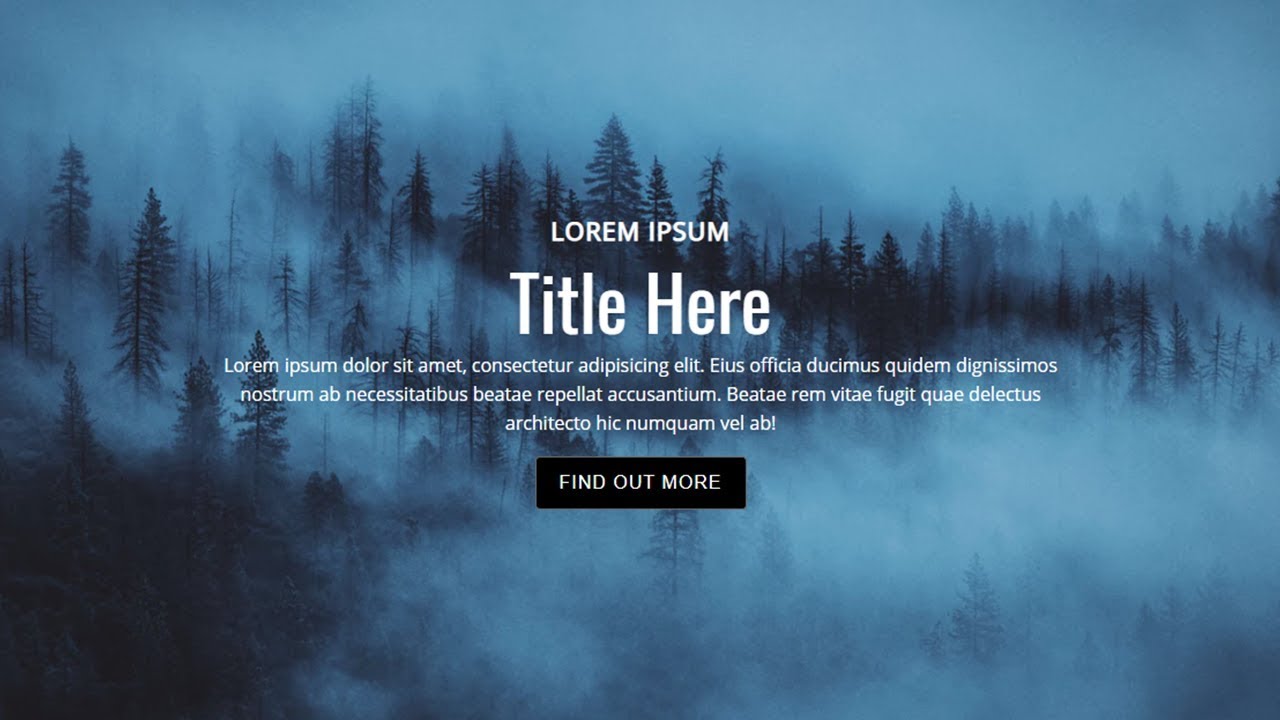
HTML CSS – สอนทำ Full Screen Hero ด้วย Flexbox สวยๆ
Google Fonts : @import url(\”https://fonts.googleapis.com/css?family=Open+Sans|Oswald:300,400,700\”);

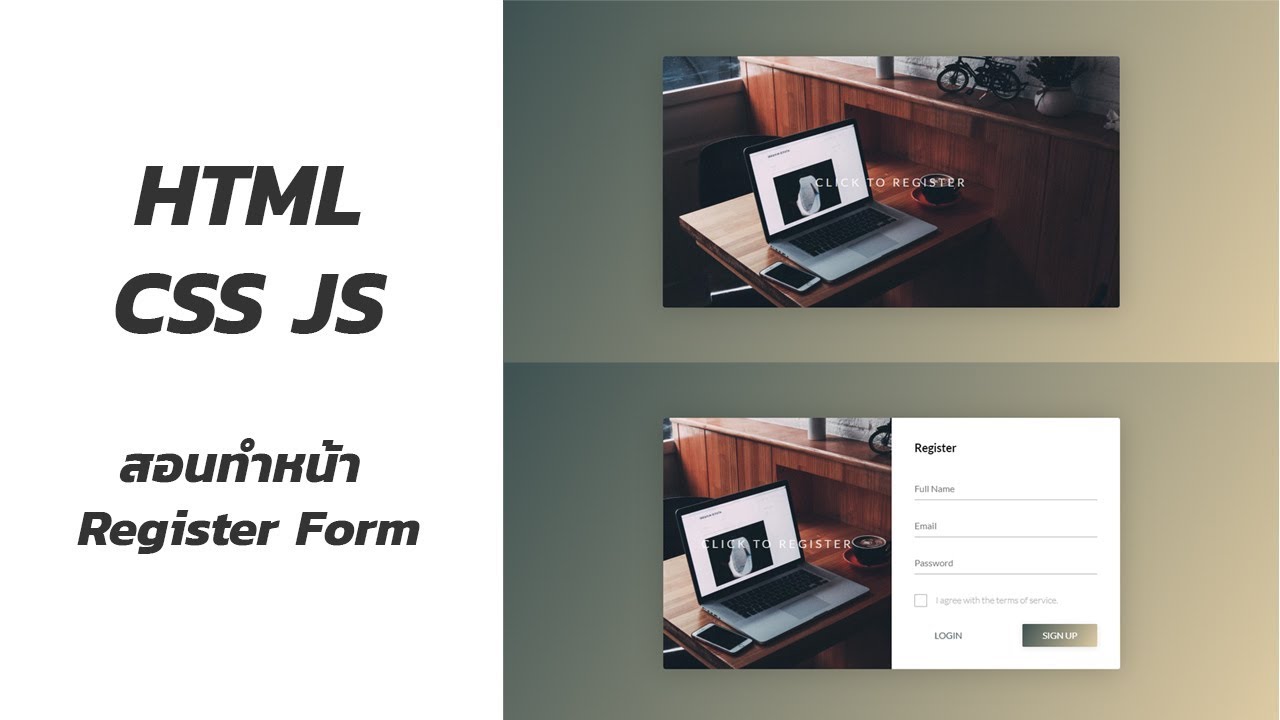
HTML CSS JS – สอนทำหน้า Register Form สวยๆ
ขอบคุณทุกท่านที่รับชมครับ หากชอบอย่าลืมกดไลค์และซัพเพื่อเป็นกำลังใจให้กันเด้อ~
♦ สนับสนุนช่องเราได้ที่ (Donate)
ธนาคารกสิกรไทย : 0093555821 ปฏิภาณ เพ็งเภา
Paypal : https://www.paypal.me/PatiphanP
True Money/True Wallet : https://bit.ly/2KBKCFb
Wallet : 0958283629
จดโดเมน / เว็บโฮสต์ติ้ง ราคาประหยัด
https://hostings.rukcom.in.th/aff.php?aff=387
🕶️ สนใจติดต่อ [ปฏิภาณ เพ็งเภา]เบอร์โทร : 0958283629
♦ เว็บไซต์ : https://milerdev.com/
เพจ : https://www.facebook.com/patiphannn/
บริการรับทำเว็บไซต์ บริการออกแบบกราฟิก ทีมงานMilerDev
♦ ติดต่อโฆษณา/สปอนเซอร์ : [email protected]
♦ Twitch : https://www.twitch.tv/patiphanlive

Navbar CSS Tutorial: 3 Ways to Create a Navigation Bar with Flexbox
This free design and web development course will use Flexbox and basic HTML to create 3 different navbar designs. You’ll see some examples of how Flexbox properties like ‘alignitems’, ‘justifycontent’, and ‘order’ can be used to quickly spin up new web designs.
This series is intended as a projectbased course and will not go indepth into HTML, CSS, or Javascript. If you want to learn more about those check out the links at the bottom of the description.
📂 COURSE FILES 📂
🔗 https://gum.co/QsaXx
⏰ TIMESTAMPS ⏰
Navbar 1: 0:22
Navbar 2: 10:18
Navbar 3: 11:58
✅ USEFUL LINKS ✅
🔗 A Complete Guide to Flexbox: https://csstricks.com/snippets/css/aguidetoflexbox/
🔗 Google Fonts: https://fonts.google.com/
🌟 TOP RECOMMENDED COURSES 🌟
CSS
(Paid) Build Responsive Real World Websites with HTML5 and CSS3
https://www.udemy.com/designanddevelopakillerwebsitewithhtml5andcss3/
(Free) CSS Crash Course For Absolute Beginners
https://www.youtube.com/watch?v=yfoY53QXEnI
CSS GRID
(Free) Flexbox CSS In 20 Minutes
https://www.youtube.com/watch?v=JJSoEo8JSnc
(Free) A Complete Guide to CSS Flexbox
https://csstricks.com/snippets/css/aguidetoflexbox/
CSS FLEXBOX
(Free) CSS Grid Tutorial
https://www.youtube.com/watch?v=x7tLPhnA06w\u0026list=PL4cUxeGkcC9itC4TxYMzFCfveyutyPOCY
(Free) A Complete Guide to CSS Grid
https://csstricks.com/snippets/css/completeguidegrid/
JAVASCRIPT
(Paid) The Complete JavaScript Course 2019: Build Real Projects!
https://www.udemy.com/thecompletejavascriptcourse/
(Free) Learn JavaScript Full Course for Beginners
https://www.youtube.com/watch?v=PkZNo7MFNFg
🔔 SUBSCRIBE 🔔
https://www.youtube.com/channel/UCvHKiUI75ytqUcN851fRR2w?sub_confirmation=1
👋 FOLLOW US 👋
INSTAGRAM: https://instagram.com/skillthrive/
FACEBOOK: https://facebook.com/skillthrive/

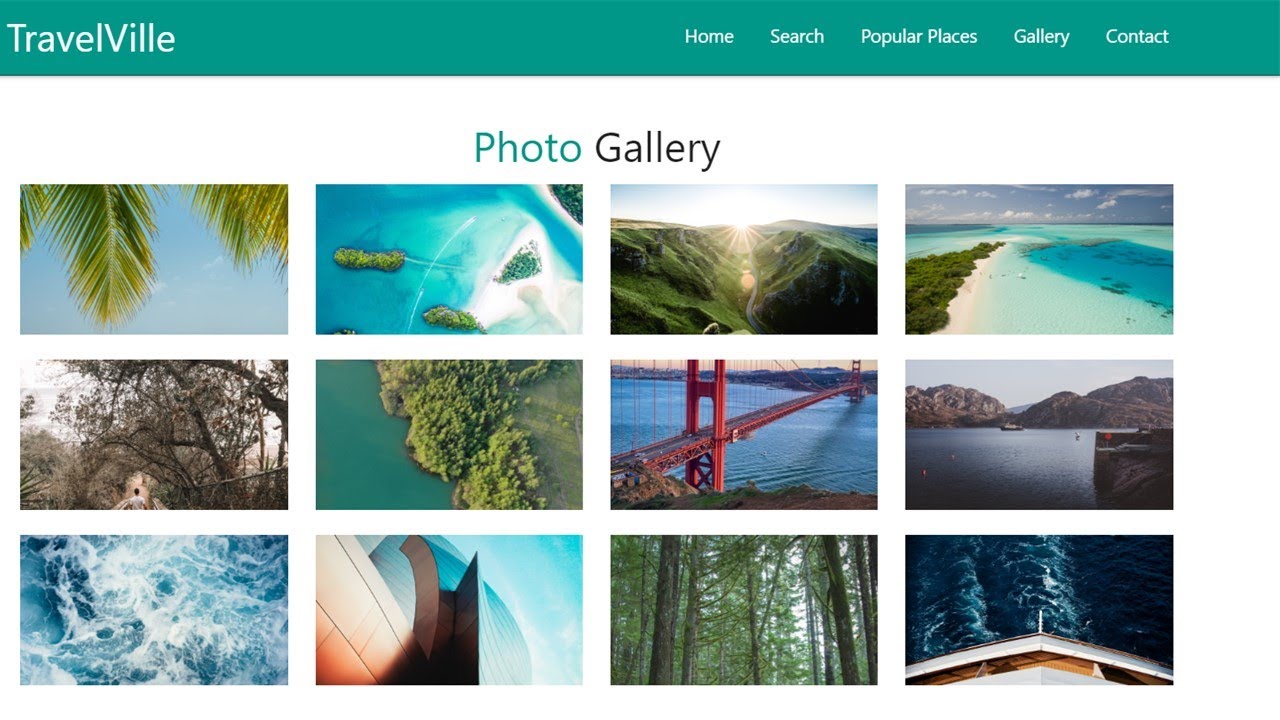
ทำเอฟเฟค Image Hover สวยๆ ด้วย HTML CSS ตอนที่ 2
ขอบคุณทุกท่านที่รับชมครับ หากชอบอย่าลืมกดไลค์และซัพเพื่อเป็นกำลังใจให้กันเด้อ~
♦ สนับสนุนช่องเราได้ที่ (Donate)
ธนาคารกสิกรไทย : 0093555821 ปฏิภาณ เพ็งเภา
Paypal : https://www.paypal.me/PatiphanP
True Money/True Wallet : https://bit.ly/2KBKCFb
Wallet : 0958283629
🕶️ สนใจติดต่อ [ปฏิภาณ เพ็งเภา]เบอร์โทร : 0958283629
♦ เว็บไซต์ : https://milerdev.com/
เพจ : https://www.facebook.com/patiphannn/
บริการรับทำเว็บไซต์ บริการออกแบบกราฟิก ทีมงานMilerDev
♦ ติดต่อโฆษณา/สปอนเซอร์ : [email protected]
♦ Twitch : https://www.twitch.tv/patiphanlive

นอกจากการดูหัวข้อนี้แล้ว คุณยังสามารถเข้าถึงบทวิจารณ์ดีๆ อื่นๆ อีกมากมายได้ที่นี่: ดูวิธีอื่นๆINVESTMENT

