Table of Contents
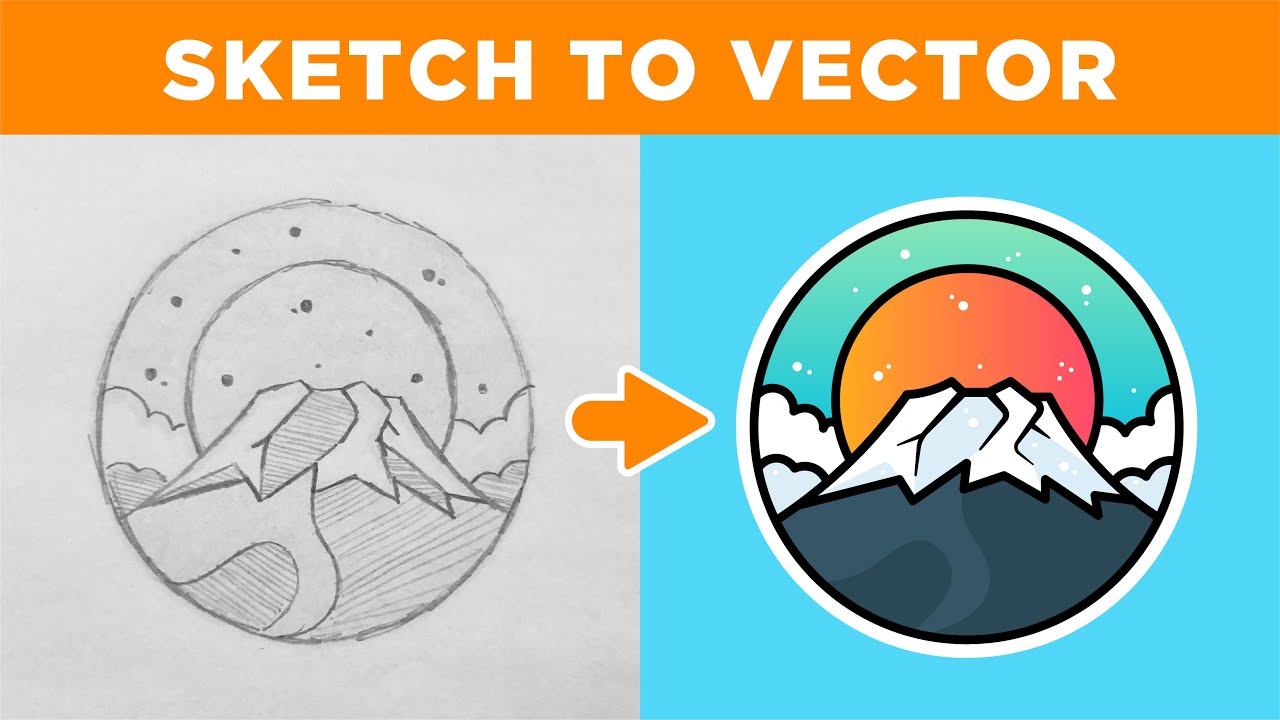
Adobe Illustrator Tutorial: Create a Vector Logo from a Sketch HD
นอกจากการดูบทความนี้แล้ว คุณยังสามารถดูข้อมูลที่เป็นประโยชน์อื่นๆ อีกมากมายที่เราให้ไว้ที่นี่: ดูความรู้เพิ่มเติมที่นี่
How to turn a thumbnail pencil sketch into a clean flat design vector logo graphic in Adobe Illustrator CC. You will learn how to create a beautiful simple flat design mountain landscape in Japan.
This video is easy and quick to learn for beginners and intermediate graphic designers looking to improve their skills in Adobe Illustrator CC using some of my tips and tricks.
You will learn step by step how to import a sketch into Illustrator. Then set it as a template. We will then create the main outlines using the pen tool, shape builder tool, curvature tool, pathfinder when merging as well as how I choose my colours and gradients with my custom colour palette.
BTW!! If you like the colour palette I have been using in my videos. I am happy to announce you can now purchase it on my Etsy shot for less than a cup of coffee. This will take all the headaches of having to test out a bunch of colours to see which ones work! Check out the link!
https://www.etsy.com/ca/listing/861174287/adobeillustratordomdesignscolor?ga_order=most_relevant\u0026ga_search_type=all\u0026ga_view_type=gallery\u0026ga_search_query=domdesigns+colour+palette+adobe+illustrator\u0026ref=sr_gallery11\u0026organic_search_click=1
sketchtovector vectorlogotutorial adobeillustratortutorial
___________________________________________________________________
Chapters:
0:00 Intro
0:28 Outline of the Sketch
2:03 Drawing out the Mountain (pen tool and shape builder tool)
3:49 Drawing the Sun (ellipse and shape builder tool)
4:25 Drawing the Clouds (pen tool and curvature tool)
5:11 Mountain Details (using the width tool \u0026 pen tool)
7:00 Using the DD Colour Palette
7:30 Adding Colour to the Badge
10:26 Adding Shadows
13:26 Adding the Gradients (Gradient tool)
___________________________________________________________________
Music:
Freedom Atch
https://soundcloud.com/atchmusic
Creative Commons — Attribution 3.0 Unported — CC BY 3.0
Free Download / Stream: https://bit.ly/alfreedom
Music promoted by Audio Library https://youtu.be/whLknQE4tSU
This Feeling Atch
https://soundcloud.com/atchmusic
Creative Commons — Attribution 3.0 Unported — CC BY 3.0
Free Download / Stream: https://bit.ly/atchthisfeeling
Music promoted by Audio Library https://youtu.be/6cQjUUOUEE
River Music by Aden
https://soundcloud.com/musicbyaden
Creative Commons — AttributionShareAlike 3.0 Unported — CC BYSA 3.0
Free Download / Stream: https://bit.ly/rivermusicbyaden
Music promoted by Audio Library https://youtu.be/1fWc6dNKBUo

Symbols and Nested Symbols: Sketch Masterclass [2020]
💎 My Sketch Course: https://www.pierluigigiglio.com/sketch
👇 Learn UI/UX Design for FREE (click below) 👇
https://www.pierluigigiglio.com/freebievault
💎 MY DESIGN ACADEMY:
👉 Get Started in UI/UX Design: https://www.pierluigigiglio.com/getstartedinuiux
………………………………………………………………………………..
DESIGNER’S ESSENTIALS:
🖥 The Best Software for WEB DESIGN: https://webflow.com/?rfsn=1139760.41019a
📊 My UI Kits : https://ui8.net/users/pierluigigiglio?rel=pigi
![Symbols and Nested Symbols: Sketch Masterclass [2020]](https://i.ytimg.com/vi/VFjoGW3iBS8/maxresdefault.jpg)
Figma UI Design Tutorial: Get Started in Just 24 Minutes! (2021)
Do you want to learn Figma but don’t know where to start? Well, if you follow this stepbystep tutorial, it will only take you 24 minutes to learn all the basics you need to know to start designing apps and websites in Figma.
In this Figma tutorial for beginners, UX designer Amr guides you through Figma’s interface and tools following a very valuable principle to start mastering this tool. “If you want to learn the basics, you should copy other designs”.
Do you have more questions about Figma or the next steps you should take? Leave them in the comments below ⬇️
✅ Check out our new FREE FACILITATION TRAINING and learn the 5 things you can do to become a top 1% facilitator and earn 6 figures while doing it! 👉 https://go.ajsmart.com/start
Also if you haven’t already, subscribe to our Youtube channel for weekly UX / UI / Career / and Design Sprint videos: ❤️ https://www.youtube.com/AJ\u0026Smart?sub_… 😉
🛠Free resources mentioned in this video:
1️⃣ Figma website https://www.figma.com/
2️⃣ Figma resources (UI template) https://www.figmaresources.com/
3️⃣ Free Figma icons https://www.figma.com/resources/assets/evericonsforfigma/
4️⃣ Unsplash (Free images) https://unsplash.com/
⏰ Video Timestamps
0:00 Intro
0:22 Advantages of using Figma
1:22 How to log in into figma.com
1:36 Why you should copy other designs
Start of Tutorial
2:28 How to start a project from a TEMPLATE
5:10 Interface OVERVIEW
5:27 Create a FRAME
6:38 SHAPE and COLOR creation
8:28 CORNER RADIUS adjustment
10:12 Create a CIRCLE
12:25 How to use an ICON
14:28 How to paste IMAGES
15:32 How to use TEXT
18:39 BUTTON UI
21:39 Conclusion
22:32 Next steps
Thanks for watching!
Figma FigmaTutorial UXDesign
📣 FREE FACILITATION TRAINING! 👉 https://go.ajsmart.com/start
We’ve JUST launched a new 1hour facilitation training, where we’ll teach you:
✅How we landed facilitation gigs with the world’s best companies (Google, Twitter, LEGO \u0026 more!)
✅How to successfully build \u0026 facilitate ANY workshop, even when you’re not a subjectmatter expert
✅How to become a highpaid facilitator in 90 days or less, using our special ‘516 method’.
Interested? This training is available for a limited time only, so unlock it now and start watching!
If you want to stay ahead of the UX game, level up your career, and be in the know on the nerdiest, ‘techiest’ things, sign up for our FREE newsletter here: 📩 👇
📝 https://ajsmart.ck.page/21100f1c73 👀
Want more? Join 200,000+ people subscribing to our AJ\u0026Smart YouTube, LinkedIn and Instagram channels for free content to help you and your team do more valuable work.
AJ\u0026Smart is the 1 design sprint firm in the world, the official Design Sprint training partner with Jake Knapp inventor of the google design sprint and partner of choice for the world’s most successful brands.
Figma UI Design Tutorial: Get Started in Just 24 Minutes! (2021)
https://youtu.be/FTFaQWZBqQ8

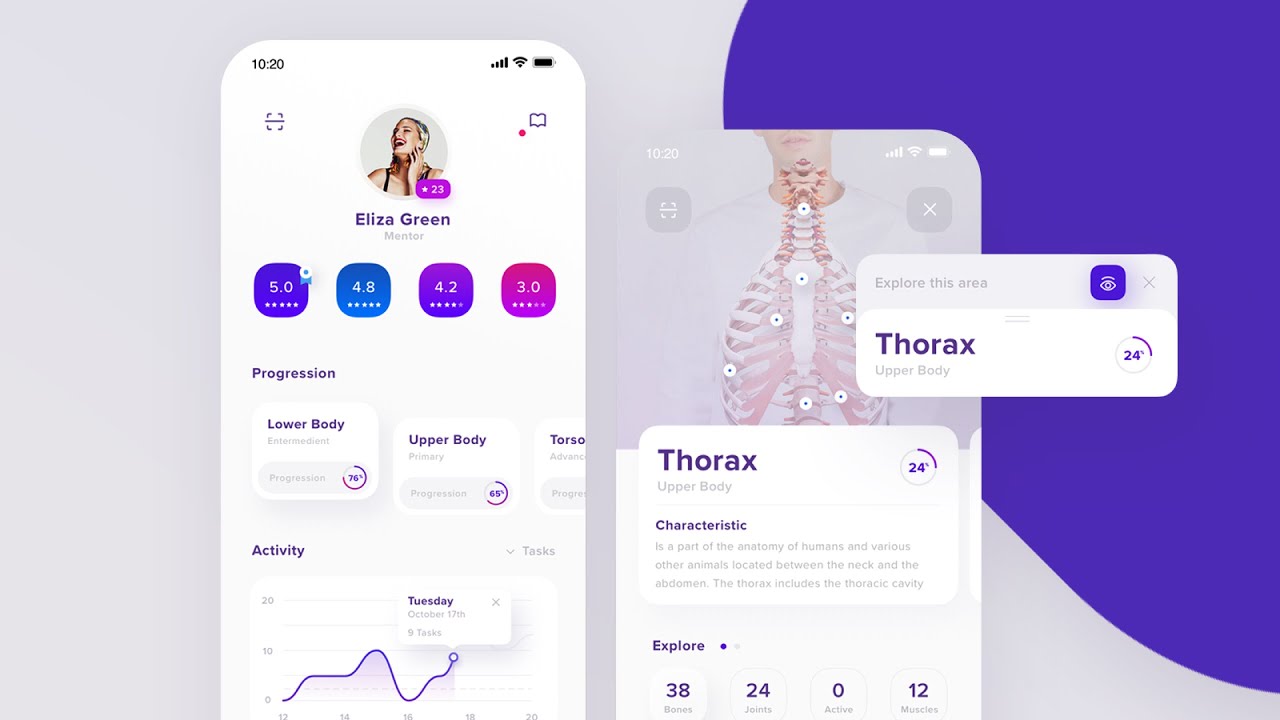
10 Excellent UI/UX Mobile Apps Design Trend To Expect in 2020 | UI Animation Trends in 2019 #Part2
Get some inspiration? Scale them now with Wondershare Mockitt: https://bit.ly/3gKEsV2
10 Excellent UI/UX Mobile Apps Design Trend To Expect in 2020 | UI/UX Design Trends in 2019 Part2, this is another design inspiration for you guys to help improve your skill, hope you enjoy it, cheeers 🙂
Please Subscribe! ❤️❤️
We upload a new video every Thursday.
🔴 Source: https://dribbble.com/
–––––––––––
Big thanks to all designer,
1. https://dribbble.com/pachytel
2. https://dribbble.com/mac_yjak
3. https://dribbble.com/glebich
4. https://dribbble.com/AntonSKV
5. https://dribbble.com/nathanriley
6. https://dribbble.com/andrewtanchuk
7. https://dribbble.com/bravewings
8. https://dribbble.com/keeplegend
9. https://dribbble.com/Fiasco2
10. https://dribbble.com/outcrowd
🎵 Music Credit :
–––––––––––
Happy by MusicbyAden https://soundcloud.com/musicbyaden
Creative Commons — AttributionShareAlike 3.0 Unported — CC BYSA 3.0
Free Download / Stream: https://bit.ly/happymusicbyaden
Music promoted by Audio Library https://youtu.be/IOtFV3u_g5E
––
Timeless by Scandinavianz https://soundcloud.com/scandinavianz
Creative Commons — Attribution 3.0 Unported — CC BY 3.0
Free Download / Stream: https://bit.ly/_timeless
Music promoted by Audio Library https://youtu.be/lDAq3M34tdk
❤️ Social Media :
–––––––––––
https://www.instagram.com/itsmebfg/
⚠️ : Important
––––––––––
Like \u0026 Share if you enjoy the video!
Subscribe to stay up to date with upcoming video tutorial, design inspiration, UI Design, UI/UX Design, Adobe Illustrator, Adobe XD \u0026 Design Graphic.
Note: Please report to ([email protected]) If you have any issue with this content, and I will remove the content ASAP.
––––
UIDesign UIAnimation UITrends2019 DesignInspiration

Xiaomi Pad 5 (2021) artist review: Incredible Value
Better than the iPad 2021 in so many areas.
AliExpress (affiliate links):
Xiaomi Pad 5 https://s.click.aliexpress.com/e/_AnX9C7
TIME STAMPS
00:00 Intro
00:27 Specs
02:33 Things included
02:56 Design
04:58 Display
06:47 General performance
08:56 Xiaomi Smart Pen
10:30 Pen performance
14:06 Drawing experience
23:50 Android drawing apps
24:37 Battery life
24:51 Bottom line

นอกจากการดูหัวข้อนี้แล้ว คุณยังสามารถเข้าถึงบทวิจารณ์ดีๆ อื่นๆ อีกมากมายได้ที่นี่: ดูวิธีอื่นๆINVESTMENT

