Table of Contents
Bootstrap Grid System The Complete Guide – In Action | col-md คือ.
[penci_button link=”#” icon=”” icon_position=”left” align=”center” text_color=”#000000″]ชมวิดีโอด้านล่าง[/penci_button]สำหรับข้อมูลเพิ่มเติมเกี่ยวกับ col-md คือ หรือข่าวที่เกี่ยวข้องอื่นๆ โปรดไปที่: https://cheerthaipower.com/investment/ การกระทำ
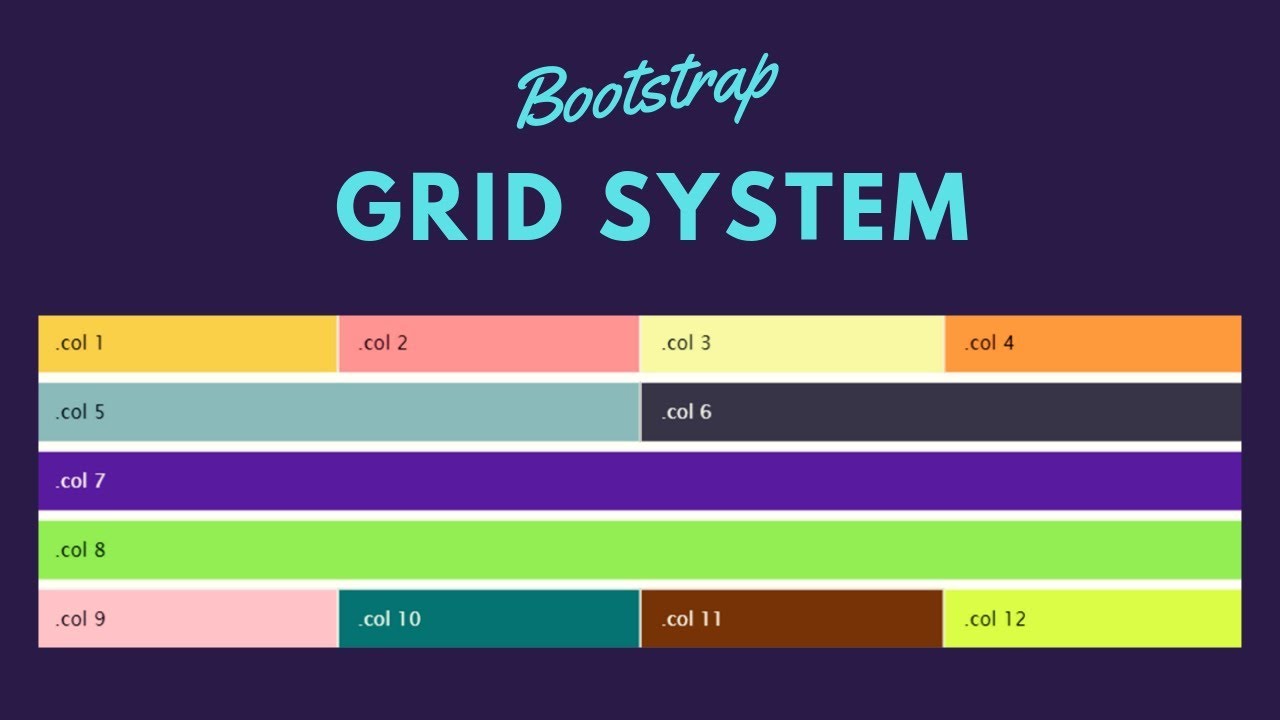
Bootstrap Grid System The Complete Guide – In Action และรูปภาพที่เกี่ยวข้องcol-md คือ

ข้อมูลที่เกี่ยวข้องกับหัวข้อ col-md คือ.
Bootstrap Grid System คู่มือฉบับสมบูรณ์ – การใช้งานจริง ในการบรรยายนี้ เราจะเรียนรู้วิธีสร้างระบบตารางบูตสแตรป เราจะเข้าใจแนวคิดเบื้องหลังระบบกริด แสดงความคิดเห็นเราหากคุณมีคำถามใด ๆ หรือติดตามเรา: บริจาค:- เรียนรู้เพิ่มเติมจากเว็บไซต์ของเรา:- www.dailywebtuition.com ไอคอนแสดงที่มาที่ทำโดย monkik จาก www.flaticon.com เพลงประกอบ: รูปภาพ: หากคุณมีคำถามใด ๆ โปรดแสดงความคิดเห็นฉัน ในวิดีโอของฉันหรือเขียนในการสนทนาเกี่ยวกับช่อง ขอบคุณ…! ..
>>> สามารถหาข้อมูลที่น่าสนใจอื่นๆ ได้ที่นี่ cheerthaipower.com
แบ่งปันที่นี่
col-md คือ – การค้นหาที่เกี่ยวข้อง.
#Bootstrap #Grid #System #Complete #Guide #Action.
Bootstrap Grid System The Complete Guide – In Action,bootstrap grid system,grid system,gird,system,bootstrap grid,grid layout,what is bootstrap grid system,understand bootstrap grid system,learn bootstrap grid system,bootstrap 4 grid system,learn bootstrap grid,bootstrap tutorial,grid bootstrap 4,grid system bootstrap 4,what is,how to,learn
Bootstrap Grid System The Complete Guide – In Action
col-md คือ.
หวังว่า แบ่งปัน ในหัวข้อ col-md คือ นี้จะ มีประโยชน์ มาสู่คุณ ขอบคุณมาก.



Best
there's always an Indian guy who saves your ass from cs topics! :p
Thanka a ton man! <3
good one
hi bro,
you have to changing the class name but how to get background color for all div's
You are great…really thank u very much👏👏👏👏
Thank you ive learned a lot 😇😇😇
Explained very well
thank you bro, you helped me a lot
Thanks bro 👍👍👍
Nice Explanation, Thank you !
My goodness, this video was a saving grace man!!! Well organised and explained the concept of bootstrap short and concisely most importantly on point !!
Thank you so much sir! Glad I found your video tutorial! It was the best, the clearest illustration of the lesson ever! I just want u to know that you just gained a new subscriber 🙂
.col not working my laptop properly.
Show it like this…
.col 1
.col 2
.col3
…………
Insted of
.col 1 .col 2 col 3 …….
Can anyone help me to solve it.
What an explanation most underrated video on bootstrap basics.
thank you i love you
how to center contents within a div
Wonderful, best video, explained very nicely and made so easy to understand
How to select everyone of these columns in css ?
Great video!
THANK YOUUUUUUU :')))!!!!
Really helpful. Thank You
Wonderful tutorial, I shall watch it a few more times while experimenting at the same time. Great work, keep it up. Thank you.
where is the css how to change the color of different colunmns and is it enough for responsive website
from where we can start???????
Great tutorial, The best illustration of Bootstrap grid system that I've seen on Youtube. cheers
how did you add the colors ?
<div class="col">
<div>
<p>uno</p>
</div>
<div>
<p>dos</p>
</div>
</div>
result giving:
uno
dos
result expected:
uno dos
Now why is the col giving me row? childrens should be positioned side by side just like a col
col = im a col
row = im
a
row
when you love css grid but you realize that you cant use angular router-outlet with it and it forces you to using bootstrap fukkk
Thank you for making that easy to understand 🙂
Thank you!
That was an awesome explanantion
Nice tutorial ,You have solved my confusion regarding gid system. May I have the color scheme u have used in this tutorial for background color of different cols. Thanx
thank explained a lot thanks for sharing
Thank you so muuuuch for your help!!
Good job, thank you 🙂
thanks for this
It is a great tutorial! Thank you!
best one I've seen so far!!
thank you ! that was really helpful !
753600 846187There a few interesting points more than time here but I dont know if I see them all center to heart. There exists some validity but Let me take hold opinion until I appear into it further. Extremely good post , thanks and now we want a lot more! Included with FeedBurner at exactly the same time 731021
149504 978061Hi, you used to write excellent posts, but the last several posts have been kinda boring I miss your great posts. Past few posts are just just a little bit out of track! 710780
867652 389550Now im encountering a fresh short problems Once i cant look like allowed to sign up for the particular give food to, Now im utilizing search engines like google audience. 279254