Table of Contents
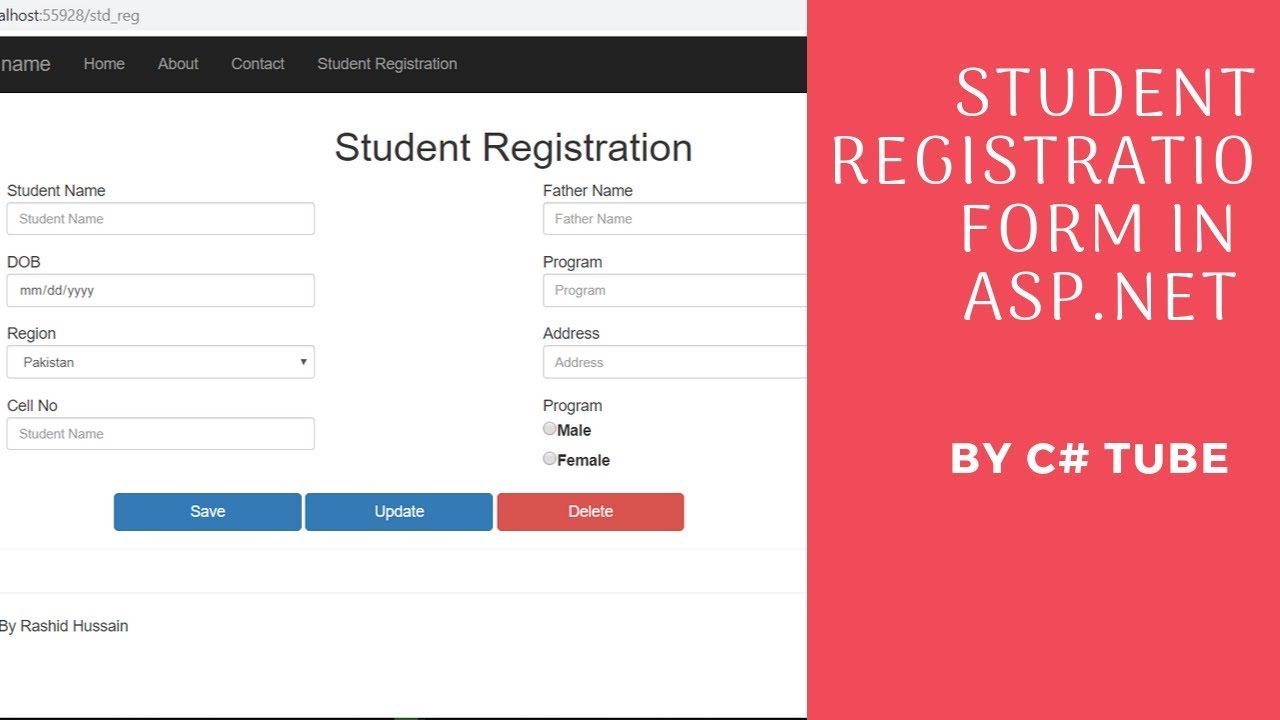
How to Design a Student Registration Form in asp.net web Forms App.
นอกจากการดูบทความนี้แล้ว คุณยังสามารถดูข้อมูลที่เป็นประโยชน์อื่นๆ อีกมากมายที่เราให้ไว้ที่นี่: ดูความรู้เพิ่มเติมที่นี่
Hello friend’s this is Rashid Hussain come with another video on How to Design a Student Registration Form in asp.net web Forms.
visit our official website: https://rashicode.com/
How to design unique menu in C win form app.
https://youtu.be/gUwHeCSqBvc
How to Design a Modern Login Form in c win from app
https://youtu.be/FzNkddLmn4
how to create functions in Database
https://youtu.be/TjmawzEjBzM
music provide by:
Follow Laszlo:
https://www.facebook.com/LaszloEDMOff…
http://soundcloud.com/laszlomusic
http://twitter.com/laszloedm
http://www.youtube.com/user/laszloedm
Follow Audioscribe:
http://www.facebook.com/AudioscribeMusic
http://twitter.com/Audioscribed
http://www.youtube.com/user/Audioscri
Tobu:
http://www.7obu.com
http://www.soundcloud.com/7obu
http://www.facebook.com/tobuofficial
http://www.twitter.com/tobuofficial
http://www.youtube.com/tobuofficial

7 Best Practices for Web Form Design
Learn more about WIshpond’s Online Forms for your website or campaign here: http://corp.wishpond.com/onlineforms/
1: Use Directional Cues to Guide the Visitor to Your Form
2: Use Contrast to Make Your Form Stand Out
3: Make Your Form’s Calltoaction (CTA) Button Stand Out
4: Make Your Form Title Easy to Understand
5 : Make Your Form Easy to Use
6: Keep The Number of Fields to a Minimum
7: A/B Test Your Forms

Responsive Admin Dashboard Page HTML And CSS
Responsive Admin Dashboard Page With HTML \u0026 CSS
SUBSCRIBE ► https://shorturl.at/bdgB1
In this video you will learn how to make a professional Admin Dashboard Page with HTML and CSS . You will learn to create the good looking, admin dashboard page that you can use in your web applications and it is mobile friendly. This is a tutorial geared towards beginners, who want to learn HTML and CSS website design and development and also learn how to design a cool looking Admin dashboard template
AdminDashboard AdminTemplate AdminPanel AdminPage HTML CSS
Watch More Admin dashboard web Tutorials:
===============================================
Responsive Admin Dashboard using HTML, CSS and JavaScript
https://www.youtube.com/watch?v=vZ0oiCsias
Responsive Admin Dashboard Template with HTML and CSS
https://youtu.be/3FJgGw_ESEc
Sleekadmin Bootstrap 4 admin dashboard template with HTML, CSS \u0026 Javascript
https://youtu.be/170nD02bTVQ
Ecommerce Website using HTML/CSS | Mobile First Part 1
https://youtu.be/1l1PffUmsQU
Responsive ecommerce website using HTML/CSS
https://youtu.be/z7I38dXlrUs
Don’t forget to leave a thumbs up and subscribe if you found the video useful. Also, click on the bell icon to turn on notifications. This way you’ll be notified the moment new videos are uploaded.
Social links:
======================================
https://twitter.com/coderesourcce
https://web.facebook.com/coderesource
Keywords
==========================================
admin dashboard html css,
admin dashboard,
responsive admin dashboard html css,
responsive admin panel,
responsive admin dashboard,
responsive admin dashboard menu layout,
responsive admin theme,
website design,
css animation,
responsive website,
admin template,
html admin template,
css grid admin template,
css grid admin layout,
html css admin,
responsive admin dashboard template html css,
admin page,
admin page html css,
sidebar menu html css,
sidebar html css,
html sidebar menu,
css sidebar menu,
code resource

How to design a web application from start to finish
A throughprocess that I use when designing for any web application.
Check out the project here
https://clascity.com/
—
Need a server to host your website?
Hostinger is now 90% off less than $1/month.
Support this channel and sign up with my discount code: \”CALEB\”.
https://www.hostinger.com/caleb
—
Need UI/UX Mentorship? Book a session with me on Clascity
https://clascity.com/classes/83/caleblai/uiuxdesignmentorship
—
My startup A SkillSharing Platform to teach and learn anything
http://clascity.com/
—
Follow my work on Dribbble
https://dribbble.com/Caleblai
—
Personal portfolio
http://www.caleblai.com/
—
My design agency
http://www.alphaio.co/
—
Follow me on instagram
https://www.instagram.com/caleb_kayunglai/

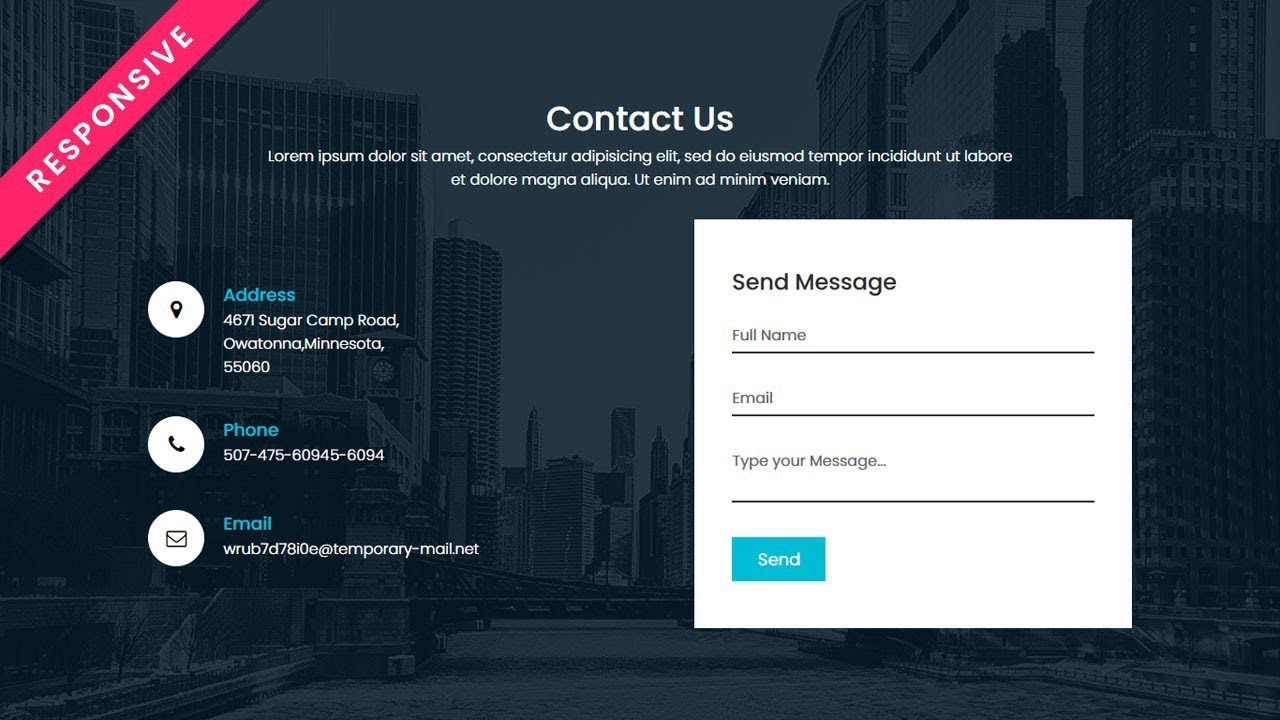
Responsive Contact Us Page Design using Html CSS | HTML Responsive Web Page Design
Enroll My Course : Next Level CSS Animation and Hover Effects
https://www.udemy.com/course/csshoveranimationeffectsfrombeginnerstoexpert/?referralCode=90A9FFA7990A4491CF8D
Another Course : Build Complete Real World Responsive Websites from Scratch
https://www.udemy.com/course/completeresponsivewebsitedesignfromscratch/?referralCode=F1DFAF1715AF6CE5780E
Join Our Channel Membership And Get Source Code of My New Video’s Everyday!
Join : https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/join
Patreon : https://www.patreon.com/onlinetutorials
Facebook Page : https://www.facebook.com/onlinetutorialsYT
Instagram : https://www.instagram.com/onlinetutorials_youtube
Twitter : https://twitter.com/OnlineTutoria16
Website : http://www.onlinetutorialsweb.com
Buy Me A Coffee : https://www.buymeacoffee.com/onlineTutorials
image source : https://www.pexels.com/
Disclaimer video is for educational purpose only. Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for \”fair use\” for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Nonprofit, educational or personal use tips the balance in favor of fair use

นอกจากการดูหัวข้อนี้แล้ว คุณยังสามารถเข้าถึงบทวิจารณ์ดีๆ อื่นๆ อีกมากมายได้ที่นี่: ดูบทความเพิ่มเติมในหมวดหมู่INVESTMENT

