Table of Contents
How to make Design System in Notion
นอกจากการดูบทความนี้แล้ว คุณยังสามารถดูข้อมูลที่เป็นประโยชน์อื่นๆ อีกมากมายที่เราให้ไว้ที่นี่: ดูเพิ่มเติม
Sign up for Notion here: https://ntn.so/shantanukumarnotion
A brief video on how to make a design system, brand guidelines and other design documents in Notion.
I will be uploading a Medium article on the resources and other design systems in the community section soon.
____________________________________________________
Music from EPIDEMIC SOUNDS:
Song 1: Electric Scoobadive
Song 2: Up \u0026 Down Toby Tranter
Song 3: Rise up Now Soleil
Song 4: Summer of Our Lives waykap
http://share.epidemicsound.com/3l2q88
You can find all the music I use here.
____________________________________________________
Instagram: https://www.instagram.com/shantanu.kmr
Behance: https://www.behance.net/shantanukmr
Discord: https://discord.gg/z5gyYB7
Twitter: https://twitter.com/shantanukmr
Twitch: https://www.twitch.tv/shantanukmr
Medium (My Design Blog): https://medium.com/@shantanu.kr
___________________________________________________
SETUP (PRODUCT LINKS)
Airpods: https://amzn.to/2YzYoCK
Laptop (Surface Book 2): https://amzn.to/2Ad9eVW
Stylus (Surface Pen): https://amzn.to/2HUEFon
Old Camera (Nikon D5600): https://amzn.to/2UHV30B
New Camera (Fujifilm XT4): https://amzn.to/3l4HdCG
Headphones: https://amzn.to/3i3b9gK
Best Designing Mouse (Mx Master 3): https://amzn.to/3eEmfXs
Thanks a lot for watching.
Please do leave a like and Subscribe to stay updated.
Drop a comment and share if you liked it.
___________________________________________________
You can find all the music I use here: http://share.epidemicsound.com/3l2q88

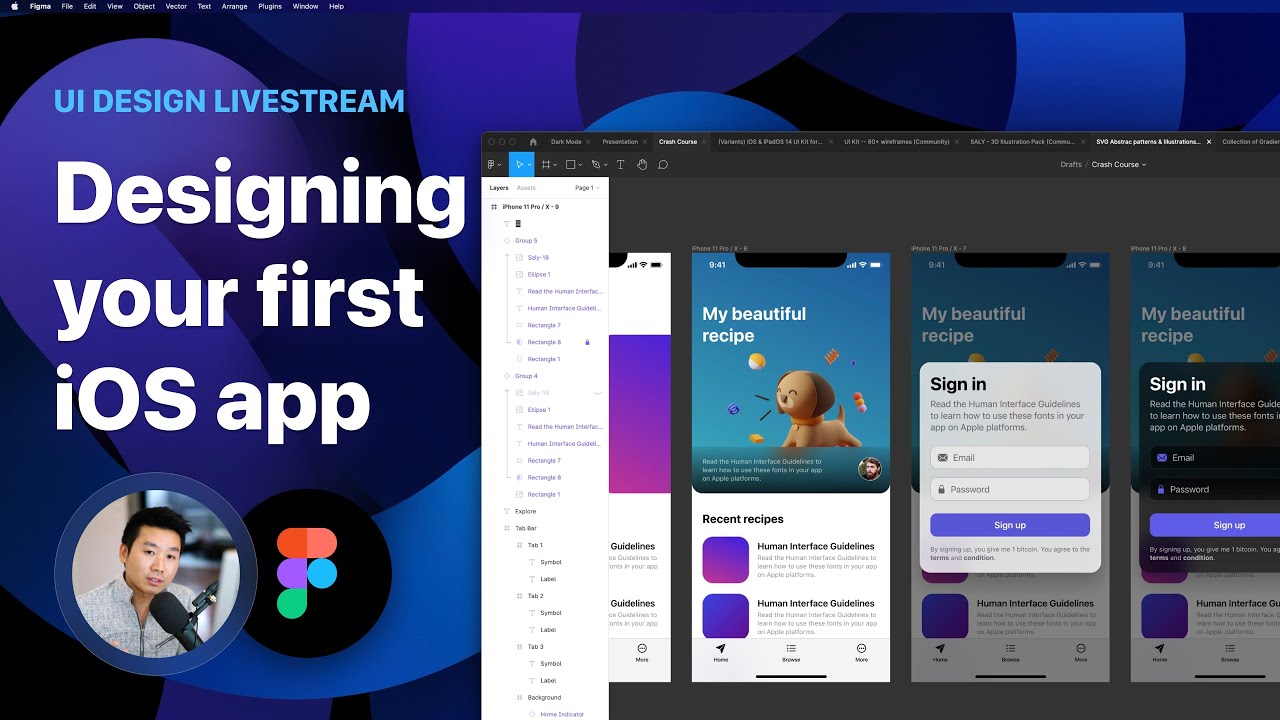
UI Design Livestream – Designing your first iOS app
A crash course on iOS app design for beginners using Figma, UI Kits, fonts, icons, design guidelines and key resources from Apple and the design community.
Getting Started
App ideas \u0026 market fit: content, tool, game
Wireframes / UI Patterns
iOS UI Kits, Fonts, SF Symbols
Gradients and Illustrations
Design
Status Bar, Tab Bar,
Colors, Accent Color
Large Title, Title, Body, Caption
Cards, List, Detail View
Account, Modal
💾 Download source file (pro only): https://designcode.io/uidesignlivestreamdesigningyourfirstiosapp
Resources
🎨 Figma design tool: https://www.figma.com
📕 Design Systems Repo: https://designsystemsrepo.com/designsystems/
📕 SF Fonts: https://developer.apple.com/fonts
📱 SF Symbols: https://developer.apple.com/sfsymbols
📱 Dynamic Type: https://developer.apple.com/design/humaninterfaceguidelines/ios/visualdesign/typography
🍔 Illustrations: https://shape.so
🤳 Phone Mockups: http://angle.sh
Learn UI Design
🖌 UI Design for developers: https://designcode.io/uidesign
🌈 Design system in Figma: https://designcode.io/figma
🎨 Figma Handbook: https://designcode.io/figmahandbook
📱 iOS Design Handbook: https://designcode.io/iosdesignhandbook
Learn SwiftUI
📱 Build an app for iOS 13: https://designcode.io/swiftui
📱 Build an app for iOS 14: https://designcode.io/swiftuiios14
🛠 SwiftUI Handbook: https://designcode.io/swiftuihandbook
DesignCode
💬 Discord: https://discord.com/invite/JGDtQcdk72
🐦 Twitter: https://twitter.com/designcodeio
📸 Instagram: https://www.instagram.com/mengto
📱 iOS App beta: https://testflight.apple.com/join/dr79Sv7u

Top 10 Web Design Trends in 2020 – Every Designer Should Know
Here are Top 10 Web Design Trends that you will see in 2020. We have picked the most popular designs from Dribbble and we predict \u0026 assuming these will become trends in the web design industry.
SUBSCRIBE https://youtube.com/thehotskills?sub_confirmation=1
Web Design Trends 2021 https://youtu.be/hUy97iol370
Web Design Trends \u0026 Credits:
1. Super Minimal
Dribbble.com/ergemla
Dribbble.com/Hoanguyen
Dribbble.com/wvth
2. Immersive 3D Art
Dribbble.com/creativemints
Dribbble.com/Tubik
Dribbble.com/WalidB
3. MicroInteractions
Dribbble.com/denklenkov
Dribbble.com/Shivamkaushik
Dribbble.com/TonyBabel
4. Rise of Isometric
Dribbble.com/permadi
Dribbble.com/SanniSahil
Dribbble.com/kajdax
5. Geometric
Dribbble.com/madebyanton
Dribbble.com/jtgrauke
Dribbble.com/outcrowd
6. MicroAnimations
Dribbble.com/outcrowd
Dribbble.com/siblu
Dribbble.com/Afterglowstudio
7. Illustration
Dribbble.com/lanamarandina
Dribbble.com/humpdebump
Dribbble.com/rkrishnamani
8. Organic/Natural Shapes
Dribbble.com/outcrowd
Dribbble.com/permadi
Dribbble.com/lobanovskiy
9. Large Typography
Dribbble.com/Outcrowd
Dribbble.com/slavakornilov
Dribbble.com/Outcrowd
10. Elegant Colors \u0026 Gradients
Dribbble.com/WalidB
Dribbble.com/kovadave
Dribbble.com/zakeklund
Thumbnail Vector by Freepik
webdesign webdesigntrends webdesigntrends2020
Follow us:
Website https://www.thehotskills.com
Facebook https://www.facebook.com/thehotskills
Instagram https://www.instagram.com/Thehotskills
Pinterest https://www.pinterest.com/thehotskills
Twitter https://twitter.com/thehotskills
Thanks for Watching
Like | Share | Subscribe

My Process for App Design, Ideation, \u0026 Getting Inspired 🎨 | Software Engineer \u0026 UX/UI Designer
If you want to support me and my channel, visit my Etsy shop where I sell minimalistic and cozy digital designs (digital planners, wallpapers, and app icon packs) https://etsy.me/3sVW99j
My App Design Process 🎨 of a Software Engineer \u0026 Designer
The art of ideating. Getting inspired. Setting the mood. Design Iteration is key.
Comment below
(1) What is your Design Process?
(2) What creative things do you like to do?
(3) Do you feel more inspired to just go for it?
💬 Follow me on Instagram \u0026 TikTok to get to know me more \u0026 stay up to date on my future videos!
Instagram: https://bit.ly/2UwNuKY
Tiktok: https://www.tiktok.com/@maisyleighs
⏰ Timeline:
0:00 The Art of Ideating
0:37 Getting Inspired
0:48 Magazines
2:29 Dribbble
2:43 Popular Apps in App Store
3:40 Setting the Mood with Mood Boards
4:50 The Right Color Palettes
5:37 Design Iteration is Key
6:20 Just Go For It
7:06 Subscribe, Like, Comment, Follow 🙂
📍Apps Mentioned:
Figma (https://www.figma.com)
Dribbble (https://dribbble.com)
Things (https://culturedcode.com/things/)
News+ (https://www.apple.com/applenews/)
Color Palette Generators (https://topten.ai/colorpalettegeneratorsreview/)
💻 My Work From Home Office Gear:
Samsung CJ791 34\” Ultrawite Curved Monitor (https://amzn.to/3pEtMeL)
Apple Magic Trackpad (https://amzn.to/2KlJ6gf)
MacBook Pro 16\” (https://amzn.to/3kDRSTj)
iPad Pro 12.9\” (https://amzn.to/2UAWkaP)
DJI Osmo Pocket (https://amzn.to/38VIice)
Floyd Table (https://floydhome.com/products/thefloydtable?color=Birch+%2F+White)
Steelcase Gesture (https://www.steelcase.com/products/officechairs/gesture/insights)
Bamboo Shelf from Amazon (https://amzn.to/36HWqmy)
Desk Mat in Pink (https://amzn.to/3fb2YxL)
📸 Editing \u0026 Film:
Fujifilm XT2
Final Cut Pro
Lightroom
ProCreate
🎧. Music: Support these amazing artists!
nawhij Cloud nine (https://soundcloud.app.goo.gl/NSxd84DHazWrZk2T6)
nawhjii So Glad ([https://soundcloud.app.goo.gl/xFoYZovigrn4p2gPA](https://soundcloud.app.goo.gl/xFoYZovigrn4p2gPA))
This video is not sponsored.
✉️ Contact Business Inquiries: [email protected]
— maisyleigh
AppDesignProcess UIUXDesign SoftwareEngineer AppBuildingProcess AppBuilding UIDesign UXDesign UIUX SoftwareDevelopment AestheticTech Entrepreneur Inspiring Motivations Passions Productivity

Best 15 Example UI/UX Design For Mobile App | UI/UX Animation Design
UIDesign UIAnimation
Best 15 Example UI/UX Design For Mobile App | UI/UX Animation Design
Please Subscribe! ❤️❤️

นอกจากการดูหัวข้อนี้แล้ว คุณยังสามารถเข้าถึงบทวิจารณ์ดีๆ อื่นๆ อีกมากมายได้ที่นี่: ดูบทความเพิ่มเติมในหมวดหมู่INVESTMENT


384349 414563Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You clearly know what youre talking about, why throw away your intelligence on just posting videos to your weblog when you could be giving us something enlightening to read? 87081
339107 541171Maintain all the articles coming. I adore reading by means of your items. Cheers. 64820