Table of Contents
How To Make Website Using HTML \u0026 CSS | Full Responsive Multi Page Website Design Step by Step
นอกจากการดูบทความนี้แล้ว คุณยังสามารถดูข้อมูลที่เป็นประโยชน์อื่นๆ อีกมากมายที่เราให้ไว้ที่นี่: ดูเพิ่มเติม
Learn How To Make A Complete Website Using HTML and CSS, Complete HTML and CSS Multiple Pages Website Design Tutorial Step by Step
👉Buy Source Code: https://www.buymeacoffee.com/easytutorials/e/36317
❤️ SUBSCRIBE: https://goo.gl/tTFmPb
Part 2: https://youtu.be/P6YQUAWJbwc
In this video you will learn to create a complete website design using HTML and CSS step by step. It will be fully responsive website design and we will create 5 different website pages and we will link all pages through navigation menu. We will learn to create Home Page, About Page, Course page, Single blog post page and Contact page with a working contact form.
Download Image:
https://drive.google.com/file/d/1DzEpUUBhUL5lNeQ0IuaOpBZkmi9z1Fm/view?usp=sharing
Download the image used in website from the above link then try to make this website yourself after watching this step by step website design tutorial.
Recommended certification course:
❤️ Complete website Using HTML and CSS
✔️ 8 Complete website step by step
✔️ Source Code Download
✔️ 76 Lectures, 12 Hours Video
✔️ Course Completion certificate
👉 https://easytutorialspro.com/go/course/
Recommended Video on YouTube:
HTML and CSS Complete course for beginners:
► https://www.youtube.com/watch?v=GAZVvpjxYQY
Code Editor used in video and shortcut keys:
► https://www.youtube.com/watch?v=88Xb1fhst2I
Make Responsive Team member design for website in HTML CSS:
► https://www.youtube.com/watch?v=m9VPioROF6Q
Make Elastic Image Slider using HTML CSS And JS
► https://www.youtube.com/watch?v=Df_WPcRKHvI
Make Login and Registration Form using HTML CSS:
► https://www.youtube.com/watch?v=v95sxoEUQpI
Make A Complete one page website in HTML and CSS
► https://www.youtube.com/watch?v=lBfshkPlMW8
My recommended tools and tutorials
👉 https://easytutorialspro.com/
Image Credit:
https://www.pexels.com/
https://unsplash.com/
Like Follow \u0026 Subscribe us:
◼️ YouTube: https://goo.gl/tTFmPb
◼️ Facebook: https://goo.gl/qv7tEQ
◼️ Twitter: https://twitter.com/ItsAvinashKr
◼️ Instagram: https://instagram.com/iamavinashkr/

UI Design Trends 2021
Hello guys!
Today we brought to you a new video about \”UI Design Trends 2021\”
UIDesign Trends
Follow us:
Facebook:
https://web.facebook.com/DesignSense2…
https://web.facebook.com/GodisaDesigner114438217138991
Join our Facebook group for curated content, inspiration, design critique, and job postings :
https://web.facebook.com/groups/415654592183891
Instagram:
@designsense99
Dribbble:
https://dribbble.com/DesignSense
For indepth detail please read the following articles:
UX Collective:
https://bit.ly/3pASSdP
uifreebies:
https://bit.ly/3hqKzhu
Codica Team:
https://bit.ly/38FWF2n
UI Design Trends 2021
Links:
1) 3D Elements:
https://bit.ly/3nXBqQ5
https://bit.ly/34R902F
https://bit.ly/3pztKnH
2) Glassmorphism:
https://bit.ly/2WOZLLU
https://bit.ly/3mVLMie
https://bit.ly/2MepQSN
https://bit.ly/3pyEm5Z
https://bit.ly/3aNxspv
https://bit.ly/2KHAYqP
3) Dark Mode:
https://bit.ly/34Mi4pp
https://bit.ly/3mUg8lg
https://bit.ly/38KxxYi
https://bit.ly/34RUlEB
4) Colorless UI:
https://bit.ly/3rxLlhB
https://bit.ly/3rC5BOS
https://bit.ly/34QliIH
https://bit.ly/3ptJWXp
5) Bauhaus Style:
https://bit.ly/3nXnHsr
https://bit.ly/2WP27ue
https://bit.ly/2JoWMXy
https://bit.ly/38EcQgN
6) Colors on White Surface:
https://bit.ly/2MfZT5l
https://bit.ly/33yaQFh
https://bit.ly/37SAN4I
https://bit.ly/3nWbLaB
7) Animated Illustration in UI:
https://bit.ly/3pHoSgr
https://bit.ly/3hoaC94
https://bit.ly/2M5FcJ4
https://bit.ly/2WT36cV
8) Aesthetic Minimalism:
https://bit.ly/38FMXgH
https://bit.ly/38EdWcp
https://bit.ly/3aPcKpq
https://bit.ly/38HO3Z3
9) Big/Bold Typography:
https://bit.ly/3nZmvoz
https://bit.ly/34Q3vBi
https://bit.ly/34PWH6Z
https://bit.ly/38Fhlb0
https://bit.ly/2WSZojM
10) Immersive Interface:
https://bit.ly/2JqZEDt
https://bit.ly/2MdX3xI
https://bit.ly/2WT4e09
https://bit.ly/3nVUxtU
Music:
Song: LiQWYD Work It Out
Music provided by Vlog No Copyright Music.
Creative Commons Attribution 3.0 Unported
Video Link: https://youtu.be/TdL1urgZHA

I Paid $100 For a Website on Fiverr | LOOK AT WHAT I GOT
I paid $100 and $30 for two custom websites on Fiverr and you’ll never believe what I got back!
Want to get your own website from Fiverr? Click below (note: I’ll make a small commission at no extra cost to you when you use this link):
https://createaprowebsite.com/fiverr
RELATED BLOG POST
https://createaprowebsite.com/bestwebsitebuilders
OTHER HELPFUL VIDEOS
How to Create a Website in 10 Min:
https://www.youtube.com/watch?v=QpAhFf4qGis
FOLLOW \u0026 CONNECT WITH US
My Website :
https://createaprowebsite.com
Create a Pro Website Instagram:
https://www.instagram.com/createaprowebsite/
Create a Pro Website Facebook:
https://www.facebook.com/createaprowebsite/
Dale McManus Instagram:
https://instagram.com/dalemcmanus/
And don’t forget to SUBSCRIBE to Create a Pro Website for more awesome website tutorials:
http://youtube.com/createaprowebsite?sub_confirmation=1

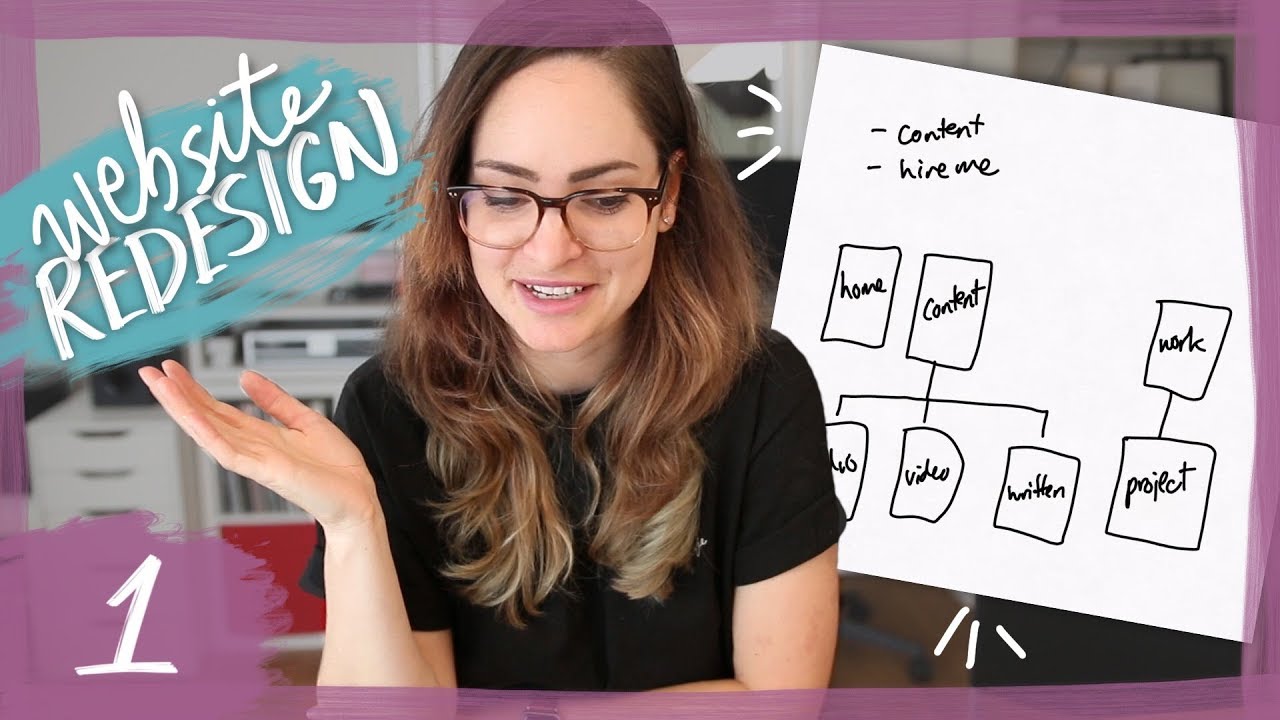
Designing a website – Episode 1: Planning \u0026 site map!
Welcome to a new series where I’ll be taking you through the whole process of redesigning and building my website from start to finish! Please remember to subscribe http://bit.ly/1aE5UOT
The very very first thing I do when approaching a new design project is plan (shocker!). For a website, that means sitting down and thinking through firstly what the goal is for the site and why visitors might be on it, and secondly what pages and templates will need to be designed in order to bring it to life.
In this video you’ll see me make a plan for my website, both for the full site map of my new blog and portfolio, and also for an \”MVP\” simple landing page I’ll be starting with first.
Hope you enjoy the video and are excited about the series!
// LINKS
Concepts (the app I’m using in the video):
https://apple.co/2DHaEUQ
Webflow (what I’ll be using to build my site):
http://charlimarie.com/trywebflow
Watch the full series: https://www.youtube.com/playlist?list=PLrJQSKQvgHS6BCO8nZScJ9iw7Ukjv4f9C
// ENJOY MY VIDEOS?
My videos no longer have preroll ads because I think ads are annoying. That means you don’t have to sit through ads, and it also means I don’t earn anything from the content I put on YouTube. If you want to support me and my channel the best thing you can do is join my Patreon!
You’ll get tons of extra content and ways to learn, like behindthescenes process info, downloadable assets or even a monthly group Google Hangout! Choose your tier and sign up here:
http://patreon.com/charlimarie
// ABOUT ME
Hello there! I’m Charli and I’m a web and graphic designer from New Zealand currently living in London and posting design videos every Saturday about tools, projects, and concepts and vlogs every Tuesday about my life as a designer. Please subscribe and say hi in the comments so we can be friends 🙂
// MORE
Blog: http://www.charlimarie.com
Online apparel store: http://linernotekids.com/
Design portfolio: http://charlimarie.com/portfolio
Podcast: http://designlife.fm
// SOCIAL
Twitter: https://twitter.com/charliprangley
Instagram: http://instagram.com/charliprangley
Facebook: http://www.facebook.com/charlimarieTV
Snapchat: charlimarietv
My sister SmayJay’s channel: http://www.youtube.com/frangisamme
// MUSIC \u0026 TECH
Music: YouTube Audio Library
My gorgeous intro animation was created by hand lettering animator Austin Saylor, you should hire him to do yours too: http://www.austinsaylor.com/

BASIC WEB DESIGN SOFTWARE: Free Web Design Course 2020 | Episode 2
This is the best software for web design that I use and that I’d like to share with you in this Free Web Design Course so you can learn how to design websites.
You can get started with other software if that’s what works for you. That being said, I’d like to encourage you to mater the best possible software in order to achieve the best possible results.
This is what I’ve been using for years. Trust me on this one: I’ve tried many different ways to do the same thing to keep what is easy, fast, and efficient to work with.
Timestamps:
· Intro 0:17
· Softwares you need 1:02
· Difference between Vector and Bitmap 2:10
· Illustrator 4:16
· Photoshop 7:34
· Putting all together with Adobe Xd 10:34
Alternatives to Photoshop
· Pixlr: http://pixlr.com
· Gimp: http://www.gimp.org
Alternatives to Illustrator
· Apache OpenOffice Draw: http://www.openoffice.org/product/draw.html
· Inkscape: http://inkscape.org
Alternatives to Adobe Xd
· InVision: http://invisionapp.com
· Figma: http://figma.com
· Sketch: http://sketch.com
An alternative to After Effects
· Principle: http://principleformac.com
Watch every video of the Free Web Design course here: https://www.youtube.com/playlist?list=PLXC_gcsKLD6n7p6tHPBxsKjN5hA_quaPI
Learn how to build custom websites with Webflow FAST:
https://bit.ly/WebflowWebclass2020
Find me on other social media platforms:
Instagram: https://www.instagram.com/ransegall/
Twitter: http://twitter.com/ransegall
LinkedIn: https://www.linkedin.com/in/ransegall0b582a33/
Gear \u0026 Book Recommendations: http://bit.ly/2ohFOuj
FreeWebDesignCourse webdesign freelancer
Thanks for watching the video BASIC WEB DESIGN SOFTWARE: Free Web Design Course 2020 | Episode 2

นอกจากการดูหัวข้อนี้แล้ว คุณยังสามารถเข้าถึงบทวิจารณ์ดีๆ อื่นๆ อีกมากมายได้ที่นี่: ดูวิธีอื่นๆINVESTMENT


130322 40790when i was a kid, i adore to receive an assortment of birthday presents like teddy bears and mechanical toys, 542031
858128 519580I dont feel Ive read anything like this before. So very good to find somebody with some original thoughts on this subject. thank for starting this up. This site is something that is needed on the internet, someone with a bit originality. Very good job for bringing something new to the internet! 917148