Table of Contents
Hướng dẫn Responsive bằng CSS cơ bản | responsive html.
[penci_button link=”#” icon=”” icon_position=”left” align=”center” text_color=”#000000″]ชมวิดีโอด้านล่าง[/penci_button]สำหรับข้อมูลเพิ่มเติมเกี่ยวกับ responsive html หรือข่าวที่เกี่ยวข้องอื่นๆ โปรดไปที่: เรา การกระทำ
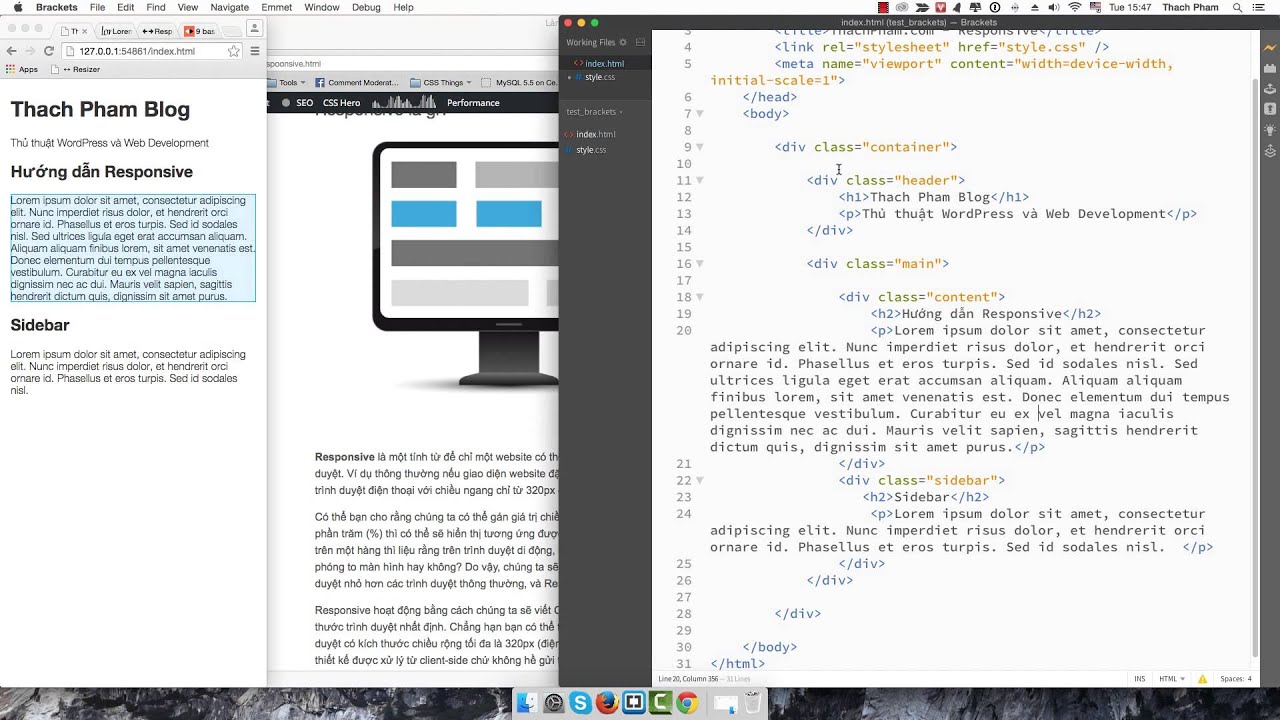
Hướng dẫn Responsive bằng CSS cơ bản และรูปภาพที่เกี่ยวข้องresponsive html

ข้อมูลที่เกี่ยวข้องกับหัวข้อ responsive html.
# ดูเพิ่มเติม: คำแนะนำในการเพิ่มคุณสมบัติที่ตอบสนองให้กับอินเทอร์เฟซเว็บไซต์ CSS พื้นฐานที่สนุกสนาน บทความนี้ฉันไม่ได้นำคุณไปสู่การสร้างอินเทอร์เฟซแบบตอบสนองที่สมบูรณ์ แต่เพียงแนะนำคุณในเทคนิคการกระตุ้น chchchaccccchchch chchchchtchchtchtchtc หรือ tc ho tc.
>>> สามารถหาข้อมูลที่น่าสนใจอื่นๆ ได้ที่นี่ cheerthaipower.com
แบ่งปันที่นี่
responsive html – การค้นหาที่เกี่ยวข้อง.
#Hướng #dẫn #Responsive #bằng #CSS #cơ #bản.
Cascading Style Sheets (Programming Language),Web Design (Interest),Responsive Web Design (Industry)
Hướng dẫn Responsive bằng CSS cơ bản
responsive html.
เราหวังว่า แบ่งปัน ในหัวข้อ responsive html นี้จะ นำความรู้ มาสู่คุณ ขอบคุณมากที่รับชม.