Table of Contents
Lập trình web – Cách Responsive Website cực dễ với thẻ media trong Css
นอกจากการดูบทความนี้แล้ว คุณยังสามารถดูข้อมูลที่เป็นประโยชน์อื่นๆ อีกมากมายที่เราให้ไว้ที่นี่: ดูเพิ่มเติม
java code alias
How to responsive site with media in css
Trong video này mình hướng dẫn các bạn cách responsive 1 website với thẻ media trong css nhé.
Link group học code: http://bit.ly/39eFZOi
Link facebook cá nhân: http://bit.ly/38fi69c
Link website: http://Alias.vn/
Link đăng kí kênh để nhận video free: http://bit.ly/2SyBebr
Đội ngũ Alias chuyên support IT cho các bạn ở đại học FPT Hà Nội Ngoài ra còn support IT cho các bạn ở đại học Quốc Gia và Bách Khoa…
Channel hướng dẫn các bạn lập trình C, C, C++, Java, Java desk, Java Web, jsp servlet, web service, asp.net đồng thời hướng dẫn các bạn các thủ thuật hữu ích giúp cuộc sống đơn giản và dễ dàng hơn.
Nếu nhạc nền bị gặp vấn đề bản quyền. Mong các bạn gửi mail tới [email protected]. Mình sẽ trả lời lại trong vòng 2h ạ.

How To Make Website Using HTML \u0026 CSS | Full Responsive Multi Page Website Design Step by Step
Learn How To Make A Complete Website Using HTML and CSS, Complete HTML and CSS Multiple Pages Website Design Tutorial Step by Step
👉Buy Source Code: https://www.buymeacoffee.com/easytutorials/e/36317
❤️ SUBSCRIBE: https://goo.gl/tTFmPb
Part 2: https://youtu.be/P6YQUAWJbwc
In this video you will learn to create a complete website design using HTML and CSS step by step. It will be fully responsive website design and we will create 5 different website pages and we will link all pages through navigation menu. We will learn to create Home Page, About Page, Course page, Single blog post page and Contact page with a working contact form.
Download Image:
https://drive.google.com/file/d/1DzEpUUBhUL5lNeQ0IuaOpBZkmi9z1Fm/view?usp=sharing
Download the image used in website from the above link then try to make this website yourself after watching this step by step website design tutorial.
Recommended certification course:
❤️ Complete website Using HTML and CSS
✔️ 8 Complete website step by step
✔️ Source Code Download
✔️ 76 Lectures, 12 Hours Video
✔️ Course Completion certificate
👉 https://easytutorialspro.com/go/course/
Recommended Video on YouTube:
HTML and CSS Complete course for beginners:
► https://www.youtube.com/watch?v=GAZVvpjxYQY
Code Editor used in video and shortcut keys:
► https://www.youtube.com/watch?v=88Xb1fhst2I
Make Responsive Team member design for website in HTML CSS:
► https://www.youtube.com/watch?v=m9VPioROF6Q
Make Elastic Image Slider using HTML CSS And JS
► https://www.youtube.com/watch?v=Df_WPcRKHvI
Make Login and Registration Form using HTML CSS:
► https://www.youtube.com/watch?v=v95sxoEUQpI
Make A Complete one page website in HTML and CSS
► https://www.youtube.com/watch?v=lBfshkPlMW8
My recommended tools and tutorials
👉 https://easytutorialspro.com/
Image Credit:
https://www.pexels.com/
https://unsplash.com/
Like Follow \u0026 Subscribe us:
◼️ YouTube: https://goo.gl/tTFmPb
◼️ Facebook: https://goo.gl/qv7tEQ
◼️ Twitter: https://twitter.com/ItsAvinashKr
◼️ Instagram: https://instagram.com/iamavinashkr/

Thiết kế Website nhà hàng đơn giản, Responsive bằng Html, Css và Javascript
Thiết kế Website nhà hàng đơn giản, Responsive bằng Html, Css và Javascript

Complete Responsive Website Using HTML CSS | Responsive web design tutorial
In this video we will learn how to create a complete responsive website from scratch using html and css step by step. By the end of this video you able to make a complete responsive website in html css from scratch.
For 11 online coaching DM me in instagram.
🛴 Instagram : https://www.instagram.com/gowthamtirri
🎁 Free images : https://bit.ly/2SPT51x
💝 SUBSCRIBE : https://www.youtube.com/channel/UCbbP9IhknALFDB9alHoKxlA/?sub_confirmation=1
=========🕘Time Stamps =======
00:01 Intro
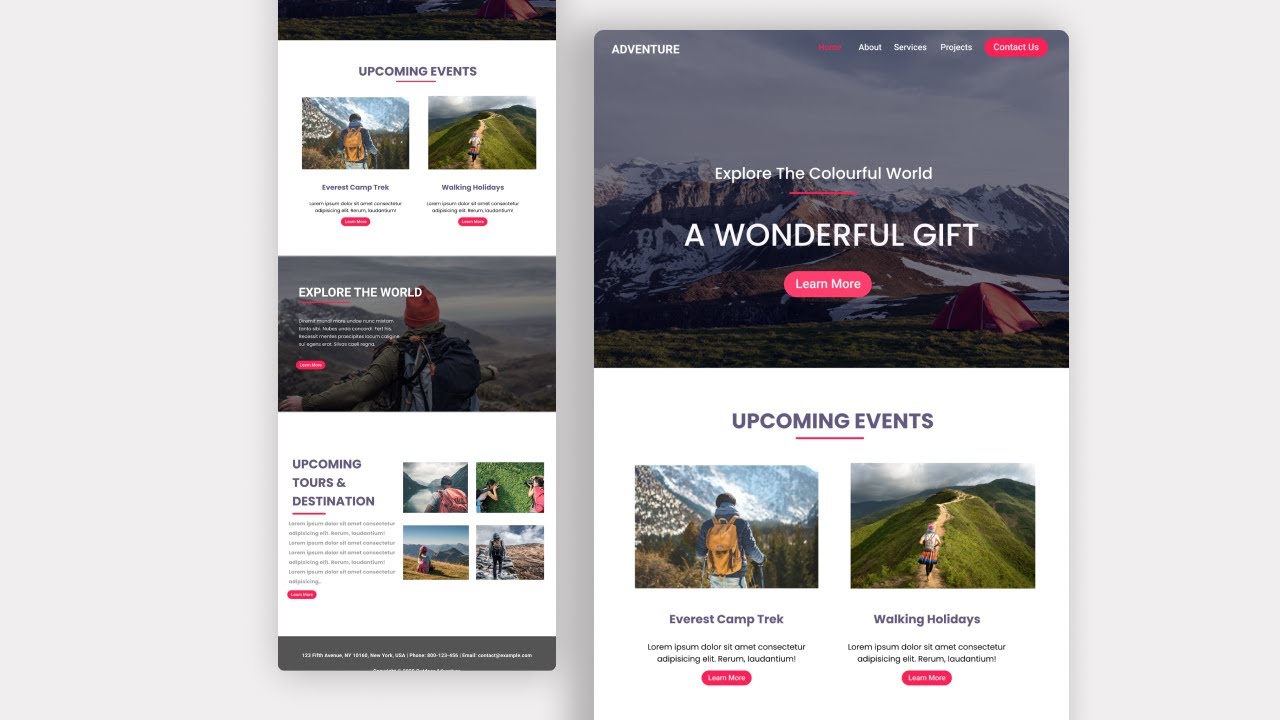
01:21 Header | Full Screen Background using html css
06:52 Responsive navbar using html css
15:55 Events section | css flex box
22:04 Explore Section
26:26 Tours Section | image gallery using html css
31:49 : Footer
33:54 : Make complete website responsive using html css
so, we build this complete adventure website in html and css with some little animations and made this website complete responsive in html css
===== = 🎁 Free courses 🎁 ======
🔸 Build Complete Website with Animations : https://youtu.be/_JfuNMsxc0A
🔸 Reponsive Personal Portfolio Website : https://youtu.be/78UU0Wta7xo
🔸 Complete websites using html css and javascript Playlist : https://www.youtube.com/playlist?list=PL8ix0dRczzb03lC11sSc8u198l1exLqdU
▶️ Javscript Projects Playlist: https://www.youtube.com/playlist?list=PL8ix0dRczzb024GkuJQbT2dtTlrltzFq
▶️ HTML CSS Projects Playlist : https://www.youtube.com/playlist?list=PL8ix0dRczzb0D9DkDtgSTNKP7Ipm5uFrG
Tags:
HTML and CSS Website Design
Make Website Using HTML And CSS
Create Website Using HTML and CSS
Complete Website Design
Full Website Design
complete website in html and css
Make Resonsive Website
Responsive Website Design HTML and CSS
HTML Website
html css responsive website
complete responsive webiste
responsive website using html5 and css3
responsive website using html and css
html css website
responsive website html css
responsive website html css
complete website using html and css
responsive website design using html and css
complete web design project
responsive website from scratch
make responsive website html css
complete website in html and css

How To Make A Responsive Coffee Shop Website Design Using HTML – CSS – JavaScript || From Scratch
how to make a complete responsive online coffee shop website design template using html css and vanilla javascript step by step.
create a complete responsive coffee shop one page website design tutorial for beginners using html css and vanilla javascript.
the main feature of this website are:
✔ responsive header section with search box, navbar toggle and shopping cart box.
✔ responsive home section using css flexbox.
✔ responsive about section using css flexbox.
✔ responsive menu card section using css grid.
✔ responsive products card section using css grid.
✔ responsive review / testimonial card section using css grid.
✔ responsive contact form section using css grid.
✔ responsive blogs / news card section using css grid.
✔ responsive footer section.
SOURCE CODES
DOWNLOAD THE SOURCE CODE FROM GOOGLE DRIVE ( INCLUDES IMAGES ):
https://drive.google.com/file/d/1NyAY5bWvHKTm2h5RSo4n782iJsvEYcC/view?usp=sharing
font awesome cdn link:
https://cdnjs.com/libraries/fontawesome
google fonts:
https://fonts.google.com/specimen/Nunito?query=roboto
Editor : visual studio code with Laetus: Dark Vibrant Theme
Browser : google chrome
Images / Video / SVG :
01 https://www.freepik.com/
02 https://storyset.com/
03 https://pixabay.com/
04 https://unsplash.com/
05 https://pixabay.com/
UI Tool : Figma
New To My Channel Subscribe Now And See More Stuff Like This:
https://youtube.com/channel/UCKwgH3vASrD2brd1l2m6NHw
Timestamps:
0:00 demo
3:45 file structure
4:38 header section
18:36 home section
20:56 about section
23:29 menu section
26:22 products section
30:03 review section
32:47 contact section
36:39 blogs section
39:47 footer section
43:04 final demo
FrontEnd
CoffeeShop
WebsiteDesign

นอกจากการดูหัวข้อนี้แล้ว คุณยังสามารถเข้าถึงบทวิจารณ์ดีๆ อื่นๆ อีกมากมายได้ที่นี่: ดูวิธีอื่นๆINVESTMENT

