Table of Contents
Responsive Campaign Tutorial – Google Web Designer
นอกจากการดูบทความนี้แล้ว คุณยังสามารถดูข้อมูลที่เป็นประโยชน์อื่นๆ อีกมากมายที่เราให้ไว้ที่นี่: ดูเพิ่มเติม
Updated in May 2021: you can now override the image source for different sizes (16:44).
In this tutorial, Google Web Designer creative specialist Kent shows how to build a responsive campaign from scratch using media rules for different sizes. Learn tips on how to build different layouts with their own logos and animations with the simplified responsive workflow.
Photo Credit: Robert Lukeman on Unsplash.com
Available for Download now: google.com/webdesigner
Comment on the video below or submit feedback in our forum: https://support.google.com/webdesigner/community

Hướng dẫn sử dụng Google Web Designer
Hướng dẫn sử dụng chi tiết Google Webdesigner

Designing a Complete Brand Identity with Sydney Michuda – 1 of 2
Join Designer and Illustrator Sydney Michuda on Adobe Live as she creates a comprehensive brand identity using Illustrator and Photoshop. This week, Sydney will leverage custom color palettes and layouts to design branded elements and logos. Stick around to learn how she applies these elements to mock ups!
Guest Sydney Michuda is a designer, letterer, and illustrator based in Milwaukee, WI:
https://www.supercreative.co/
Host Alex Lazaris is the Creative Director of Lazaris, an independent brand studio based in Portland: https://www.behance.net/alexlazaris
Join us on Behance: https://www.behance.net/live
Chapters
00:00 Start
05:00 project overview
13:50 How to design with competitors in mind
17:00 selecting the best fonts for your project
24:00 tips for posting a case study
37:00 advice for pricing your work
51:00 balancing client booking
56:00 Advice for how you can find work
01:03:00 Finding inspiration
01:18:30 Sydney’s dream clients

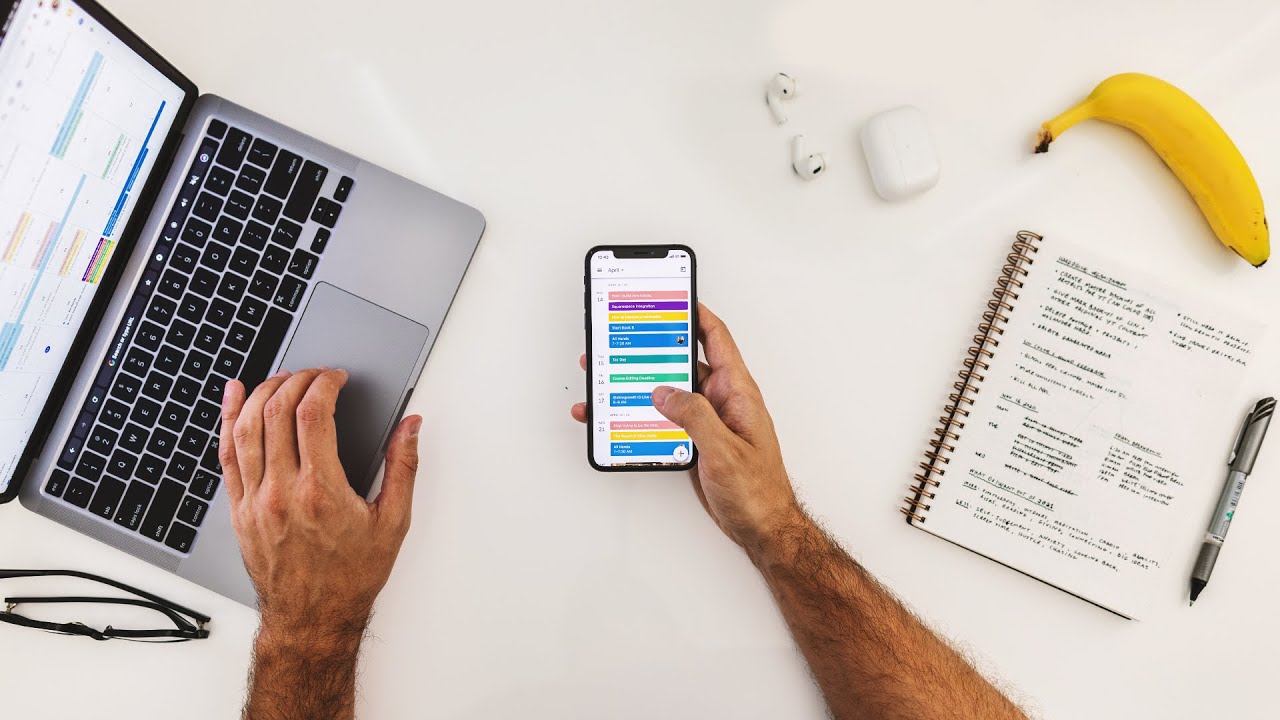
My Simple Productivity System
Head to http://squarespace.com/mattdavella to save 10% off your first purchase of a website or domain using code MATTDAVELLA. Thanks to Squarespace for sponsoring this vid!
🙊 Here are the goods I mention in this video:
(Some are affiliate links. All are my genuine recommendations):
Thomas Frank: https://www.youtube.com/Thomasfrank/
Apple Notes: https://www.icloud.com/notes
Google Calendar: https://www.google.com/calendar/about/
Teux Deux: http://teuxdeux.com/?via=matt
Google Drive: https://www.google.com/intl/en_in/drive/
💯 You can also follow me here:
Newsletter: http://mattdavella.com
IG: http://instagram.com/mattdavella
Twitter: http://twitter.com/mattdavella
Podcast: http://groundupshow.com
❤️ Get more videos \u0026 support my work:
http://patreon.com/mattdavella
Thanks for watching!

Google Web Designer Tutorial – Building a Valentine’s Banner in GWD
http://www.swiftbanners.com
https://www.facebook.com/swiftbanners/
Template:
https://www.dropbox.com/l/s/s5ekHSwVMboZUrNlTlwwRo

นอกจากการดูหัวข้อนี้แล้ว คุณยังสามารถเข้าถึงบทวิจารณ์ดีๆ อื่นๆ อีกมากมายได้ที่นี่: ดูวิธีอื่นๆINVESTMENT


901801 384684I likewise believe thus, perfectly pent post! . 7426